
Pathfinder is another important tools in Illustrator especially when we need to create vector logo or illustrations when Pen Tool not really helps. Adobe Illustrator Pathfinder panel consists of 10 tools to manipulate vector objects. To using it, there must be at least 2 objects (or more) selected and overlapped between them to be manipulated with Pathfinder tool.
Open pathfinder panel, Window > Pathfinder (Shift+Ctrl+F9).
 |
| Pathfinder Panel |
Experimenting Shape Modes & Pathfinders
There are 2 categories in the Pathfinder panel, the Shape Modes and the Pathfinder, we will explainthese 2 different categories later, for not making beginner confused. As beginner, just consider all the
tools are Pathfinder.
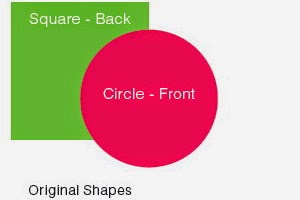
1. Draw 2 objects, as shown below, we use basic shapes - a green square at the Back (bottom), and a
red circle at the Front (on top). Or any object shapes you like, just make sure they’re overlapped.

2. Select the objects, and do with all the Pathfinder tools to understand how the effects resulted.
Shape Modes
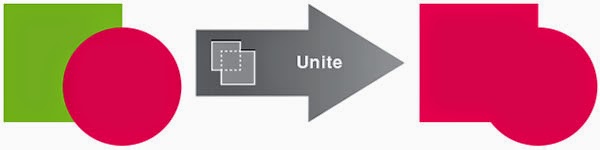
| ORIGINAL SHAPES | PATHFINDERS TOOLS | RESULTS |
|---|

Unite merges both selected objects following the top object.

Minus Front removes the front (top) object.

Intersect removes other portions and remain the intersect (overlapped) portions.

Exclude removes overlapped portions and remain the other portions. (contra to Intersect)
Note:
Shape Modes - use these 4 tools with Alt+click, where you have the option to Expand it to permanent effect or No Expand (temporary effect):
Pathfinder
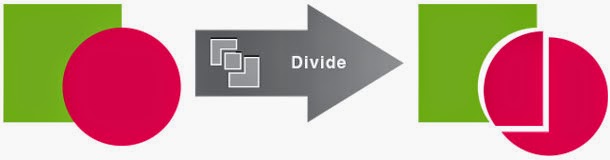
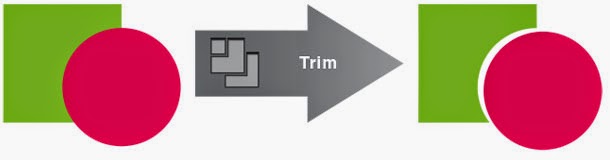
| ORIGINAL SHAPES | PATHFINDERS TOOLS | RESULTS |
|---|

Divide breaks the all the overlapped selected shapes into separated pieces.

Trim breaks & removes the overlapped portions underneath of the top shape.

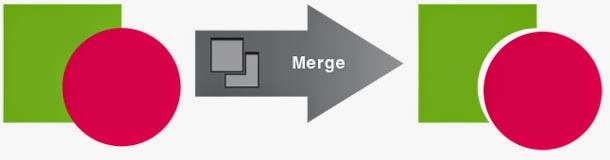
Merge for different color shapes will be similar as Trim effect.

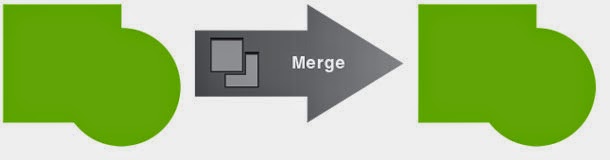
Merge for similar color shapes will be similar as Unite effect, (same color will merge as 1 single shape).

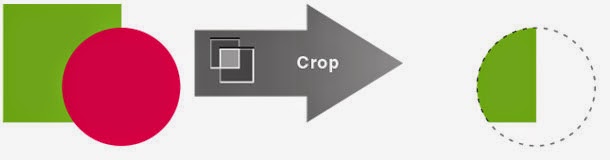
Crop will make the top shape as the masking for any shapes below it,and will removes any portion outside it.

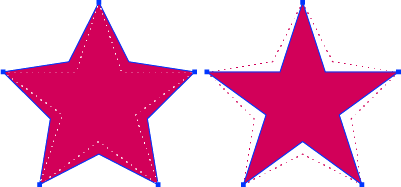
Outline breaks & converts all the shapes into separated strokes.
Minus Back remove shapes below (of the top shape) and remove the overlapped portions.

| Another example of Minus Back, a smaller circle placed under this square shape.. | ..and the results, Minus Back removes the overlapped shapes underneath, a hole of circle. |
|---|
So these are the basic of Pathfinder that we can apply for in creating artworks. Mastering these tools really helps in making illustration or vector works simpler and faster, no much Pen Tool needed. You will appreciate it if you got it..











 icon to show another 6 type tools.
icon to show another 6 type tools.


 Area Type Tool
Area Type Tool


 (black arrow) and drag the middle small square, to resize the box area to show overflow hidden text.
(black arrow) and drag the middle small square, to resize the box area to show overflow hidden text.




 Type on a Path Tool
Type on a Path Tool








