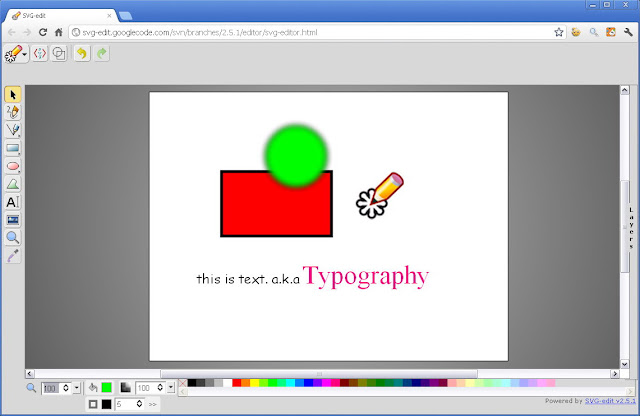
SVG or Scalable Vector Graphic is the only vector graphic or vector image that has the ability to appears on screen, online. Unlike other vector graphics format sucah as Ai, CDR, EPS that unable to be appear live onscreen in the internet, just a link instead. Except SWF or flash format, but the different is SVG is 'static vector image' and SWF (flash) format are normally video or animation and the good point is SVG image that shown online are downloadable. Here is one of SVG editor project by a SVG-edit group using free Google code service, an open source for developer.

This open source SVG-edit project was driven by javascript (JS), HTML5, CSS and SVG.. yes sounds so internet because this is an online version of SVG-edit. just make sure you're using modern web browser to launch the site. You can find the download version via their Project Home. Since I'm an Adobe Illustrator user, I don't use it for my vector edit, so I prefer you try it yourself. Still it's a good program for fast and light editing for web vector.
Let see the features it offered:
- Free-hand drawing
- Lines, Polylines
- Rectangles / Squares
- Ellipses / Circles
- Polygons / Curved Paths
- Stylable Text
- Raster Images
- Select / Move / Resize / Rotate
- Undo / Redo
- Color / Gradient picker
- Group / Ungroup
- Align
- Zoom
- Layers
- Convert Shapes to Path
- Wireframe Mode
- Save drawing to SVG
- Linear Gradient Picking
- View and Edit SVG Source
- UI Localization
- Resizable Canvas
- Change Background
- Draggable Dialogs
- Resizable UI (SVG icons)
- Open Local Files
- Import SVG into Drawing
- Connector lines and Arrows
- Plugin Architecture
- Smoother freehand paths
- Editing outside the canvas
- Increased support for SVG elements
- Add / Edit Sub-paths
- Multiple path segment selection
- Support for foreign markup (MathML)
- Radial Gradients
- Configurable Options
- Eye-dropper tool
- Stroke linejoin and linecap
- Export to PNG
Well not bad, though the program interface seems very basic. I intended to compare it with some of other free Vector Editor available online. Perhaps next time I'll try to make some basic comparison in features, let me collect some other free vector editor first. Anyway go to their Project Home SVG-edit and for Short Introduction to learn more.
credit: ehmdunque.altervista.org


How to make an HTML5 canvas automatically rezise to fit the window?
ReplyDeletehtml canvas editor