Have you ever wonder which vector file format is the good option to save for public sharing..?

As we may see on some websites that giving free vector files, they provide a few types of format for the vector file to download. The options just for different software users normally Adobe Illustrator, CorelDraw, PDF, EPS, etc. Here I show the comparison between saving as Ai vs EPS file formats as image shown below. Why Ai & EPS.. well I'm talking about saving vector files using Adobe Illustrator.. and which format is better, Ai or EPS. CorelDraw don't have to worry they normally accept Ai file, but not vice versa.

Look at the image above, the first file in the image shown is Ai file and the 3 EPS was saved differently (using Illustrator CS5) with EPS - CS3, CS5 & v.10 settings. They're not much differ among the 3 EPS files with different settings when saving it. But saving the same file as Ai format reduced the file to much smaller in size. Therefore I always prefer to sharing vector files in Ai file format.
Why EPS file format is bigger than Ai..?
In term of file size, I can't really tell specifically, perhaps
EPS file format saved more information technically, due to widely supported vector file format to be read or open by most graphic software. So it takes more bytes with EPS, (I guess). But in the other hand, Ai file format is specific and it doesn't need 'extra bytes' (my assumption, lol).
Why Ai file format is better..?
These are the points I want to share about the advantages Ai vector file format:
- Ai is smaller in size.
- Ai is supported by many popular graphic software, paid version & free open source.
- Ai is the industry standard in design & printing (any design firm will have the application).
Tips to make the Ai file smaller.
Ok here is the saving setting normally I used to keep Ai files small in bytes, near 10 times smaller..!!
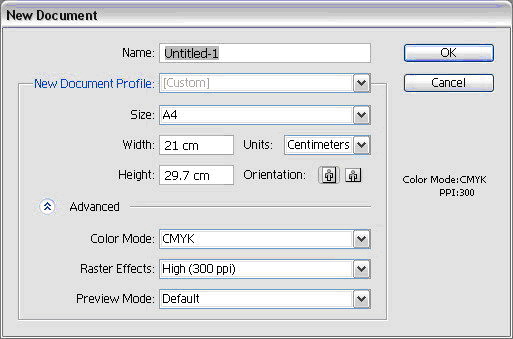
Whenever you want to save vector file in Adobe Illustrator, make sure the save option setting:
- File > Save As > Save > Illustrator Options (as image shown above)
> Disable the 'Embed ICC Profiles' > Ok
This will reduce your file size significantly, compared to 'Embed ICC Profile' enable, when saving.
For normal use, enable 'Embed ICC Profiles' just wasting the file capacity, imagine you deal with 100mb of Ai artworks, you might reduce +/- 90mb of the size probably.
(Unless you really deal with ICC Profiles for the jobs).
Choosing legacy version when saving the file for sharing to public or to output for printing is recommended. These will make sure no version conflict when the other machine using different Illustrator version.
Am I missing something, share some tips that you know with us ;)

 in toolbox for zoom in & zoom out.
in toolbox for zoom in & zoom out. for zoom in :
for zoom in : or keyboard Ctrl+1
or keyboard Ctrl+1 or keyboard Ctrl+0
or keyboard Ctrl+0
 , click (mouse) & drag document.
, click (mouse) & drag document.

 for zoom out :
for zoom out :














.jpg)


